
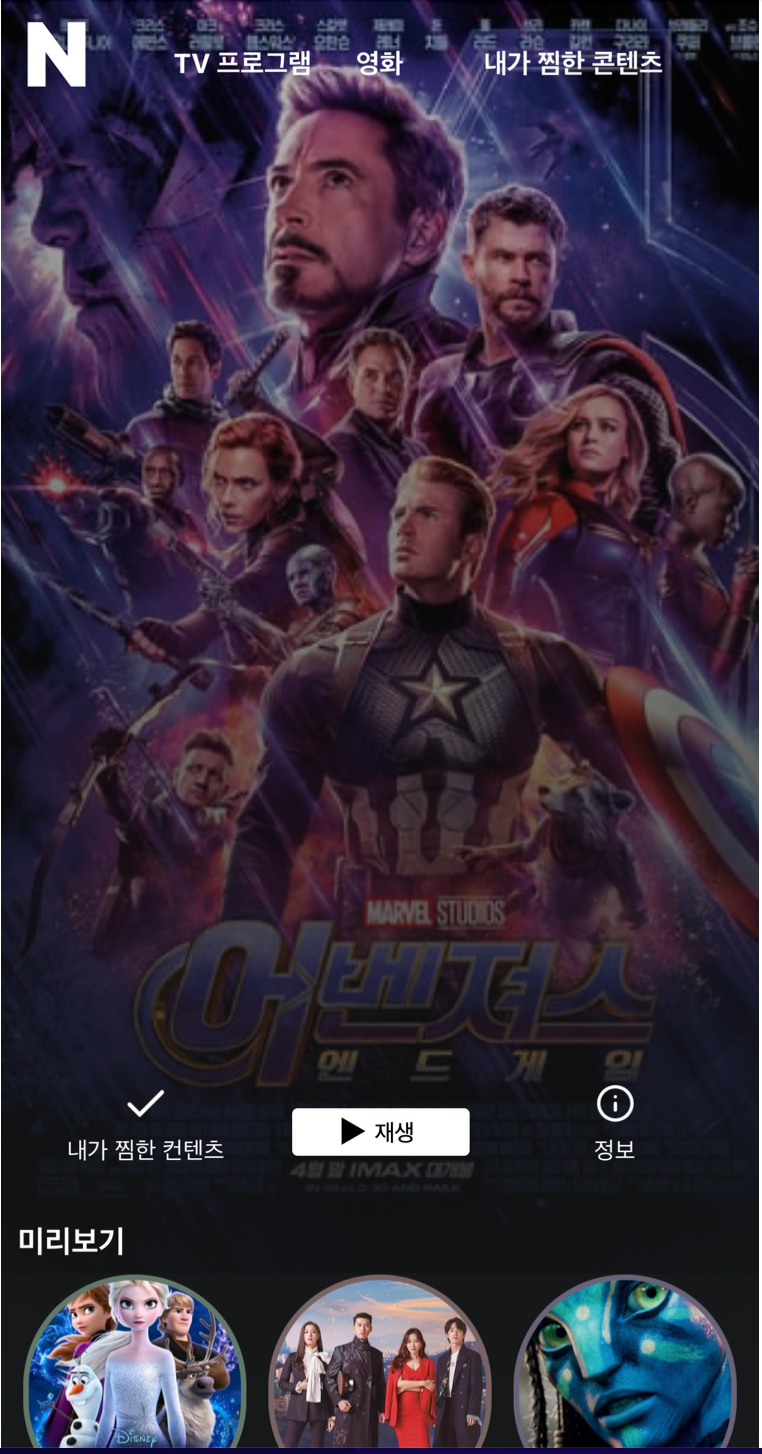
강의에서 배운 Storyboard에서 주어진 화면을 구현해보려 한다.
어떻게 구현해야 할까?
- UI의 상단 부분은 레이블에 해당하는 'N', 버튼에 해당하는 tv 프로그램, 영화, 내가 찜한 콘텐츠가 보인다.
- UI의 백그라운드 부분에는 영화 이미지가 보인다.
- UI의 하단 부분은 이미지로 표시된 버튼과 레이블에 해당하는 '미리보기'가 보인다.
- UI 상단 부분의 버튼을 눌렀을 때 나오는 view를 예측하여 강의시간에 배운 텍스트, 세그먼트, 스위치를 복습해 보려 한다.

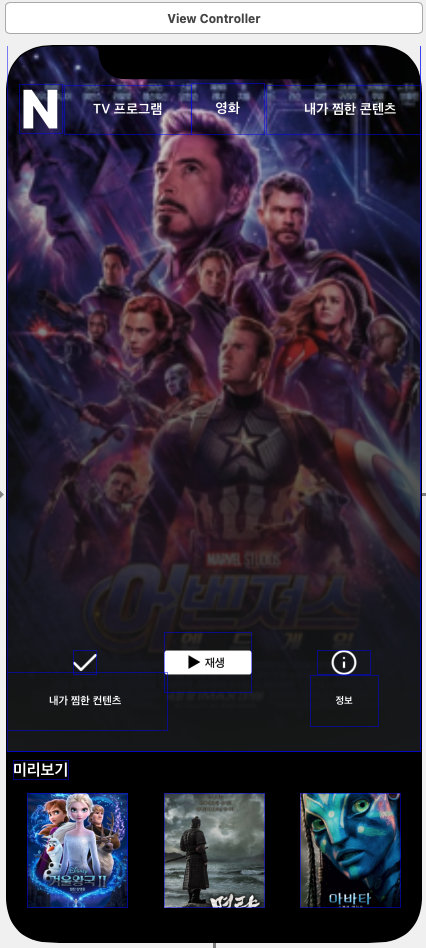
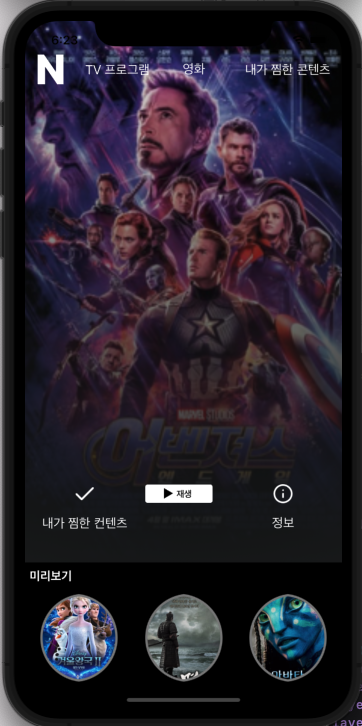
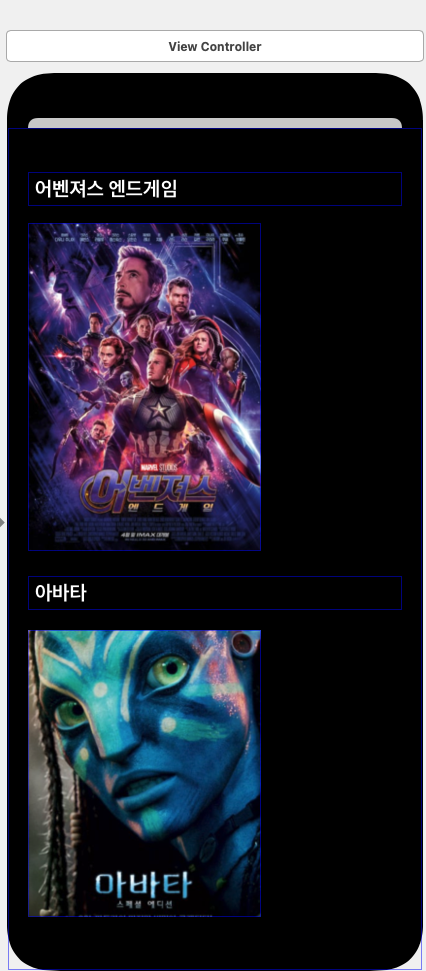
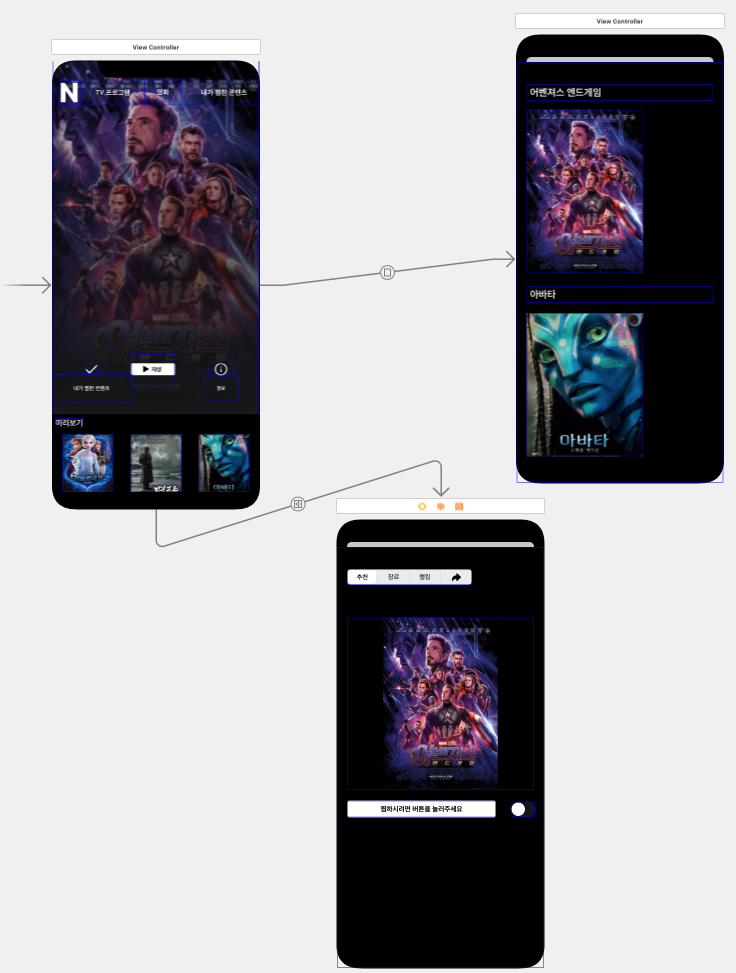
구현해야 할 화면을 보면서 최종적으로 구현한 화면이다.
아쉬운 점은 미리보기의 UIImageView가 원형이어야 하는데 사각형이라 2일차 강의가 시작하기 전에 해결할 예정이다(수정할 예정 -> 7.5 새벽 수정)

아침형 인간인 나는... 블로그 작성이 처음이라 헤메다 이미지 레이아웃을 끝내지 않고 자니 5시 30분에... 눈이 떠졌다..
각설하고
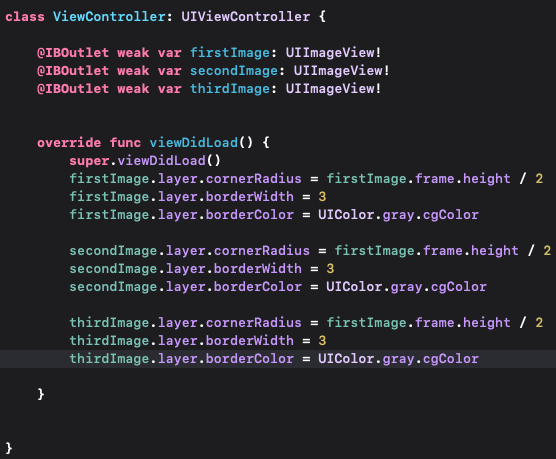
원형은 화가의 거장이 와도 drag & drop으로 원형을 만들 수 없다
컴퓨터에 코드로 바꿔달라고 요청을 해야할 때 이다.

@IBOutlet에 해당하는 수업은 2일차에 할 것 같아서 자세한 설명은 Day2에 업로드 할 예정
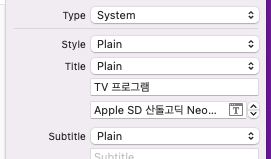
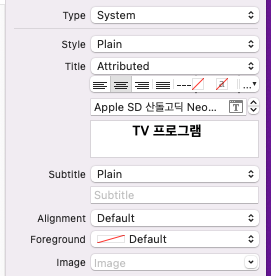
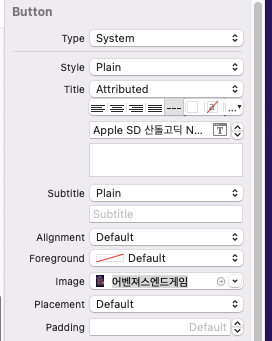
UIbutton, UILabel, UIImageView를 구현할 때 속성에서 변경하며 구현할 화면을 구현하던 도중 다른 작업들은 수월하게 했지만(색 변경, 배경 색상 변경 등) 폰트, 텍스트 크기 변경은 예전 버전과 달라서 당황했다

Title이 Plain으로 설정할 경우 텍스트 변경 박스를 눌러도 작동이 되지 않는다.

Title을 Attributed로 설정해주면 폰트와 텍스트 크기의 변경이 가능하다.
구현해야할 화면은 다 끝냈지만 오늘 배운 강의를 복습하기 위해 추가적으로 view를 구현해보았다.
library에서 UIViewController을 2개 생성했고 하나는 UI상단의 '내가 찜한 콘텐츠'를 클릭했을 때 다른 하나는 '영화'를 클릭했을 때 나오는 view를 구현해보았다.
UITextField, UISwitch, UISegmentedControl을 활용했다

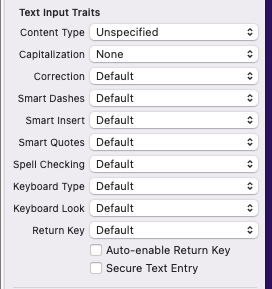
UITextField는 영화 제목을 나타내기 위해서 사용했기 때문에 UITextField의 Traits는 활용 안했지만 UITextField의 속성 중 Text Input Traits에서는 키보드를 불러와서 TextField에서 문자를 입력하거나

수정이 가능하도록 해주며 Secure Text Entry에 체크를 할 경우 문자를 숨길 수 있다.

UIButton위에 UIImage를 사용하여 이미지를 버튼처럼 사용했다.
UIButton의 속성에서 image 탭에서 assets에 있는 이미지를 불러오면 된다.

UISegementedControl은 버튼을 누를 때 마다 화면 간 전환이 일어난다.
UISegmentedControl을 Library에서 가져왔지만 코드를 입력하지 않았기 때문에 상단의 버튼을 눌렀을 때 화면간 전환은 일어나지 않는다. 차후 강의의 진도가 나가고 코드를 입력할 때 수정할 예정이다.
UISwitch는 초기 설정을 꺼진 상태로 설정했고 유저가 '찜'을 하고 싶을 때 버튼을 누르도록 하였다.

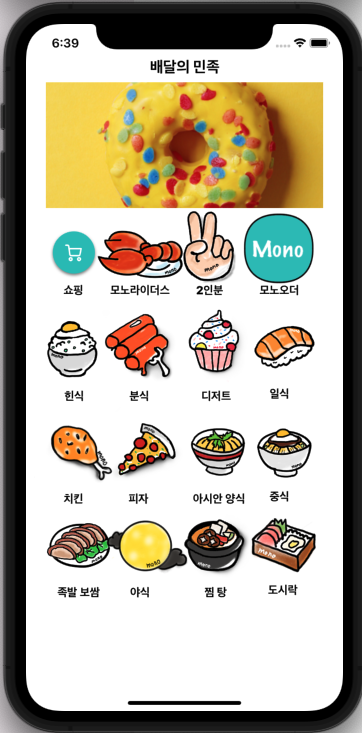
Movie App 화면 구현 뿐 아니라 Food App 화면 구현도 해봤다

'Tech > iOS' 카테고리의 다른 글
| [iOS] Day3 - 수업 정리 (0) | 2022.07.07 |
|---|---|
| [iOS] Day 3 - UITextField 활용 (0) | 2022.07.06 |
| [iOS] Day 2 - Storyboard 상에서 Button 활용 (0) | 2022.07.05 |
| [iOS] Day 2 - 수업 정리 (0) | 2022.07.05 |
| [iOS] Day 1 - 수업 정리 (0) | 2022.07.04 |



