728x90

새로운 개념
들어오긴 했는데...
배울수록 새롭다
ReloadData
tableView의 셀의 데이터가 변동이 있을 때
ex) textField에서 문자를 입력했을 때 문자를 입력한 데이터가 reload를 하지 않는다면 변경된 내용이 반영이 안된다
즉 데이터를 업데이트하는 Code를 작성해야 한다
그래서 꼭 tableView.reloadData()를 실행해야한다
Extension Protocol - CaseIterable
Enum을 배열처럼 활용할 수 있다
cell.textLable?.text = SeetingOptions.allCases[indexPath.section].rowTtitle[indexPath.row]Enum에서 Case 활용을 했을 때 보다 코드를 간결하게 줄일 수 있다.

tableView는 ScrollView를 상속받기 때문에 스크롤이 가능하다
Storyboard Inspector 영역에서 설정해서 스크롤을 할 시에 키보드를 내려줄 수 있다
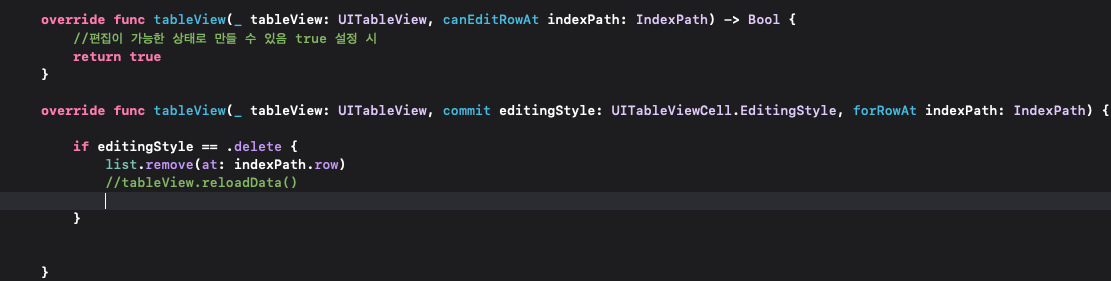
Swipe 활용하여 셀을 지우기

Point는 꼭 canEditRowAt 메서드 호출 후 true 반환해줘야 한다
Commit 메서드 호출 후 우측에서 스와이프 했을 경우의 디폴트 기능을 사용한 것이다
카카오톡에서 우측으로 밀었을 때 차단 삭제가 나타나는 구현이다
'Tech > iOS' 카테고리의 다른 글
| [iOS] Day - 18 화면 전환 코드 구현 (0) | 2022.07.21 |
|---|---|
| [iOS] Day 17 - CollectionView (0) | 2022.07.20 |
| [iOS] Day 16 - TableView(1) (0) | 2022.07.19 |
| [iOS] Day 15 - TableView 상에서 Switch 구현 (0) | 2022.07.18 |
| [iOS] Day 14 - Extension (0) | 2022.07.17 |



