728x90

비는 오지만 형형색색 우산으로 오늘 주제를 한번 표현.. 해보..ㄱ
IBInspectable
Storyboard를 통해서 작업을 하다 보면 Inspector 영역에서 Inspector 영역에서 이 작업도 가능하면 좋겠는데 하는 부분이 있다
이런 사항을 해결하기 위해 가능한 작업이 IBInspectable이다
IBInspectable은 인터페이스 빌더 컴파일 시점 실시간으로 객체 속성을 확일할 수 있다
연산프로퍼티를 활용해서 구현할 수 있다
@IBDesignable class NewButton: UIButton {
@IBInspectable
var cornerRadius: CGFloat {
get {
return layer.cornerRadius
}
set {
layer.cornerRadius = newValue
}
}
@IBInspectable var borderWidth: CGFloat {
get {
return layer.borderWidth
}
set {
layer.borderWidth = newValue
}
}
@IBInspectable var borderColor: UIColor {
get {
return UIColor(cgColor: layer.borderColor!)
}
set {
layer.borderColor = newValue.cgColor
}
}
}

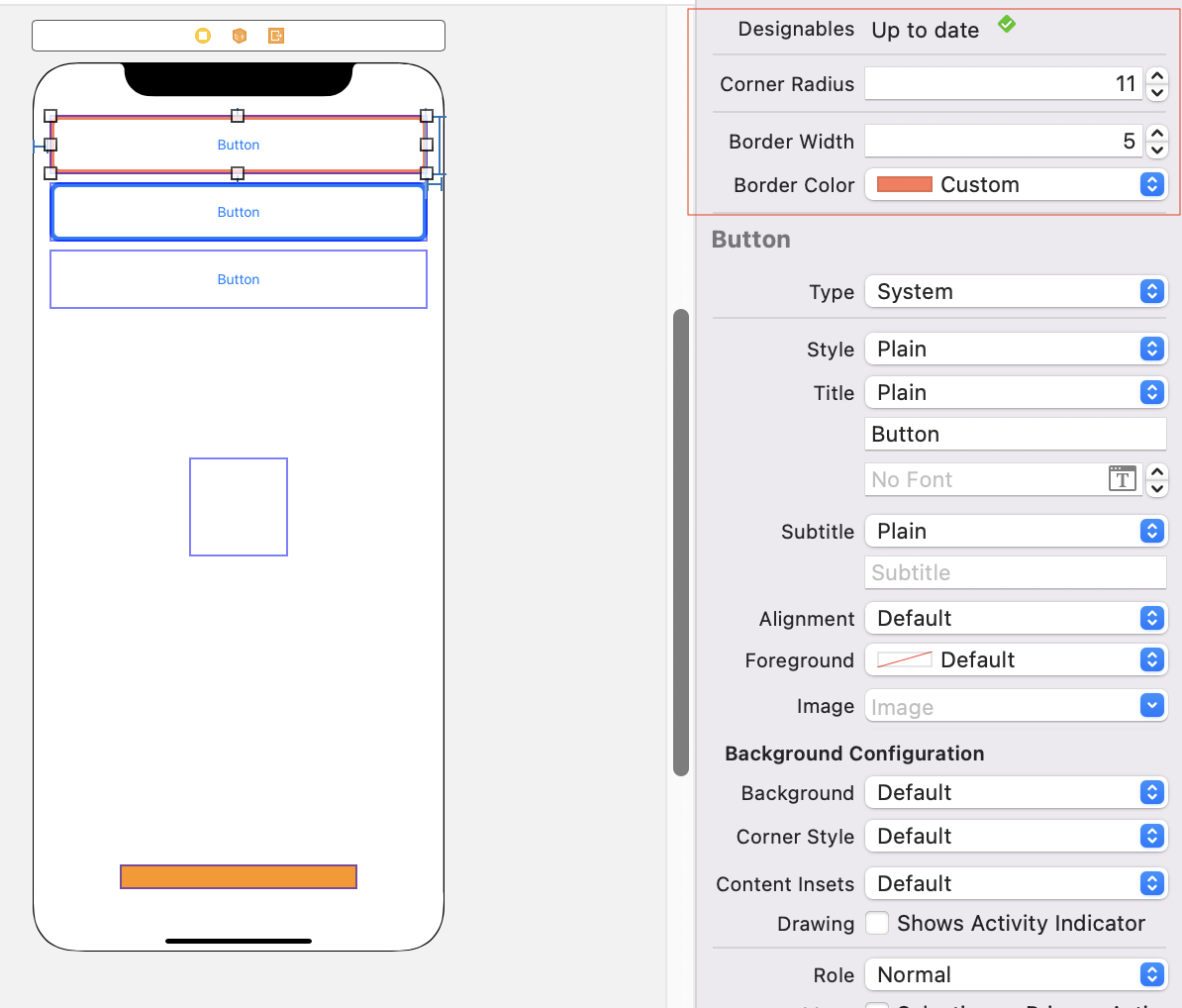
설정을 하게 된다면 Inspector 영역에서 지금까지 보지 못했던 영역이 생긴다
Designable은 처음 생성됐을 때 스토리보드 상에서 IBInspector 설정을 한 것이 바로 설정이 안되는 경우가 있다
하지만 Up to date가 되어 있으면 적용이 됐다는 것을 의미하므로 당황하지 말자
이렇게 CompileTime(스토리보드에서 실시간으로 볼 수 있는)에서 볼 수 있게 해주는 것이 @IBDesignable이다

identity Inspector 영역에서 보면 적용한 것을 볼 수 있다
'Tech > iOS' 카테고리의 다른 글
| [iOS]Day37 - AwakeFromNib, PrepareForReuse (0) | 2022.08.10 |
|---|---|
| [iOS]Day37 - TableView+CollectionView (0) | 2022.08.09 |
| [iOS]Day36 - AutomaticDimenssion (0) | 2022.08.08 |
| [iOS]Day 32 - Pagenation (0) | 2022.08.04 |
| [iOS] Day 31 - Device Network Condition (0) | 2022.08.03 |



