
단체 사진 하나 정도는 찍어두자
오늘은 app에서 중요한 카메라 겔러리 동영상 달려보자
Privacy 설정

infoPlist에서 동영상, 갤러리, 카메라에 접근할 수 있도록 설정해주자
* 카메라, 갤러리
- 가지고 오기, 저장 마이크
- 카메라를 촬영하고 싶다하면 camera usage, 마이크 권한도 허용
*갤러리 권한
- 가지고만 오고 싶다면 권한이 필요 없음
- 갤러리에 사진 저장하고 싶다면 권한 필요
- 사용자가 사진을 가지고 오고 명확하게 갤러리를 여는게 명확
- 사진 가지고 오는건 권한이 필요 없기 때문에 몇개만 허용해도 다 가져올 수 있음
- 가지고 오는 것만이면 권한 필요 없는거 아님? 정해진 범위 벗어나면 addition use description 사용
YPImagePicker

카메라 실습을 위해 라이브러리를 활용하였다 (카메라의 경우 시뮬레이터에서 실습 불가능하니 꼭 device를 준비하자)
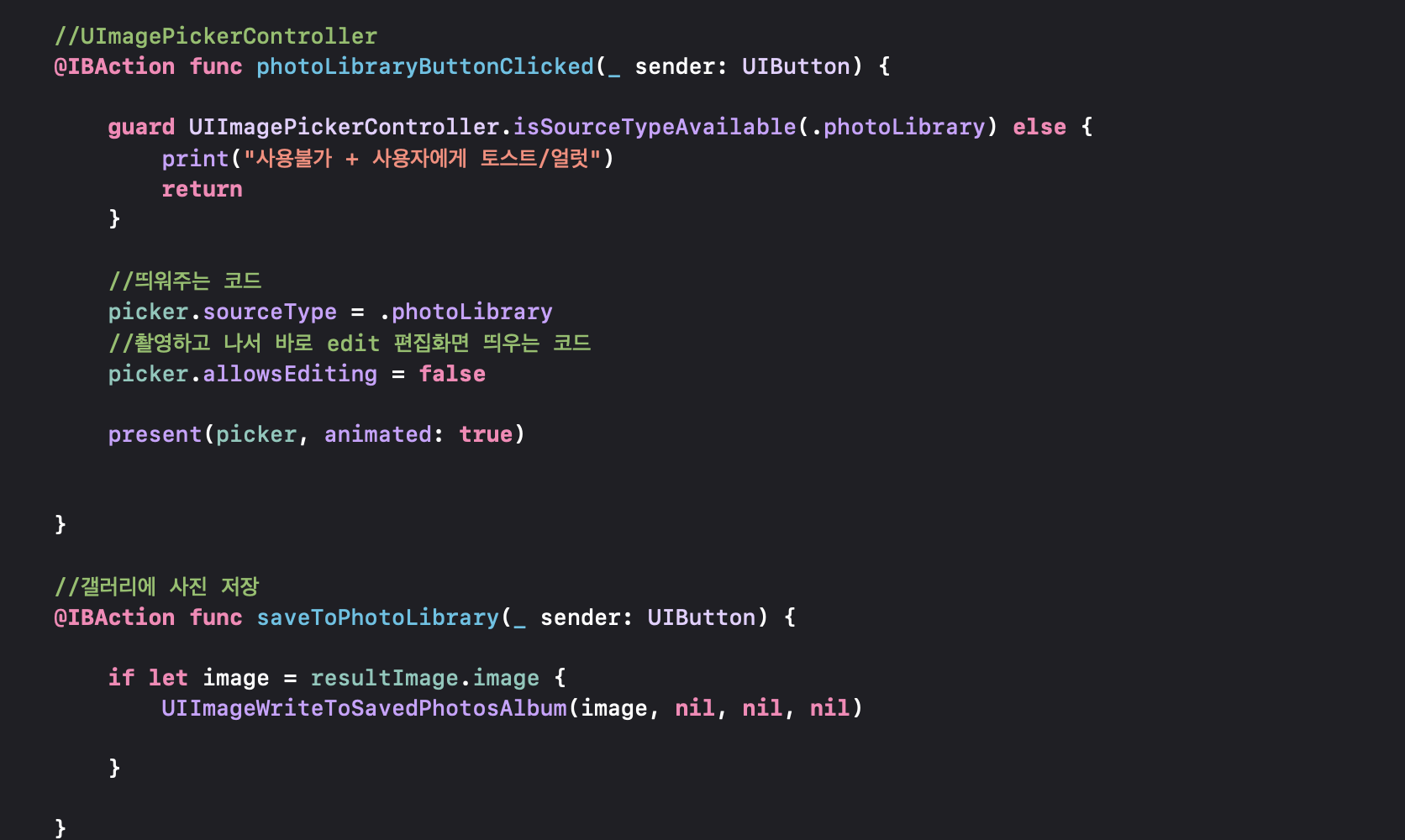
UIImagePickerController


사진, 갤러리, 동영상 이벤트를 관리 해주는 controller ios14 이후로는 촬영만 UIImageController에서 관리하고 나머지는 PHPPickerViewController에서 관리를 하도록 하고 있다
*MultipartFormData

사용자가 양식을 작성한 결과 값의 집합을 번들로 만드는데 사용한다
여러 파일들을 서버에 업로드 하는 경우 단일 타입 표현이 어렵기 때문에 Content Type을 multipartfromdata로 설정 해야한다
*ContentType
Pdf나 jpg 파일 같은 형식으로 파일을 업로드 해야하는 상황이 올 수 있다
이런 상황에 파일이 안보내질 수 있는데 파일을 텍스트 형태로 인코딩하여서 HTTP Body에 담아서 서버로 전송해야 보내진다
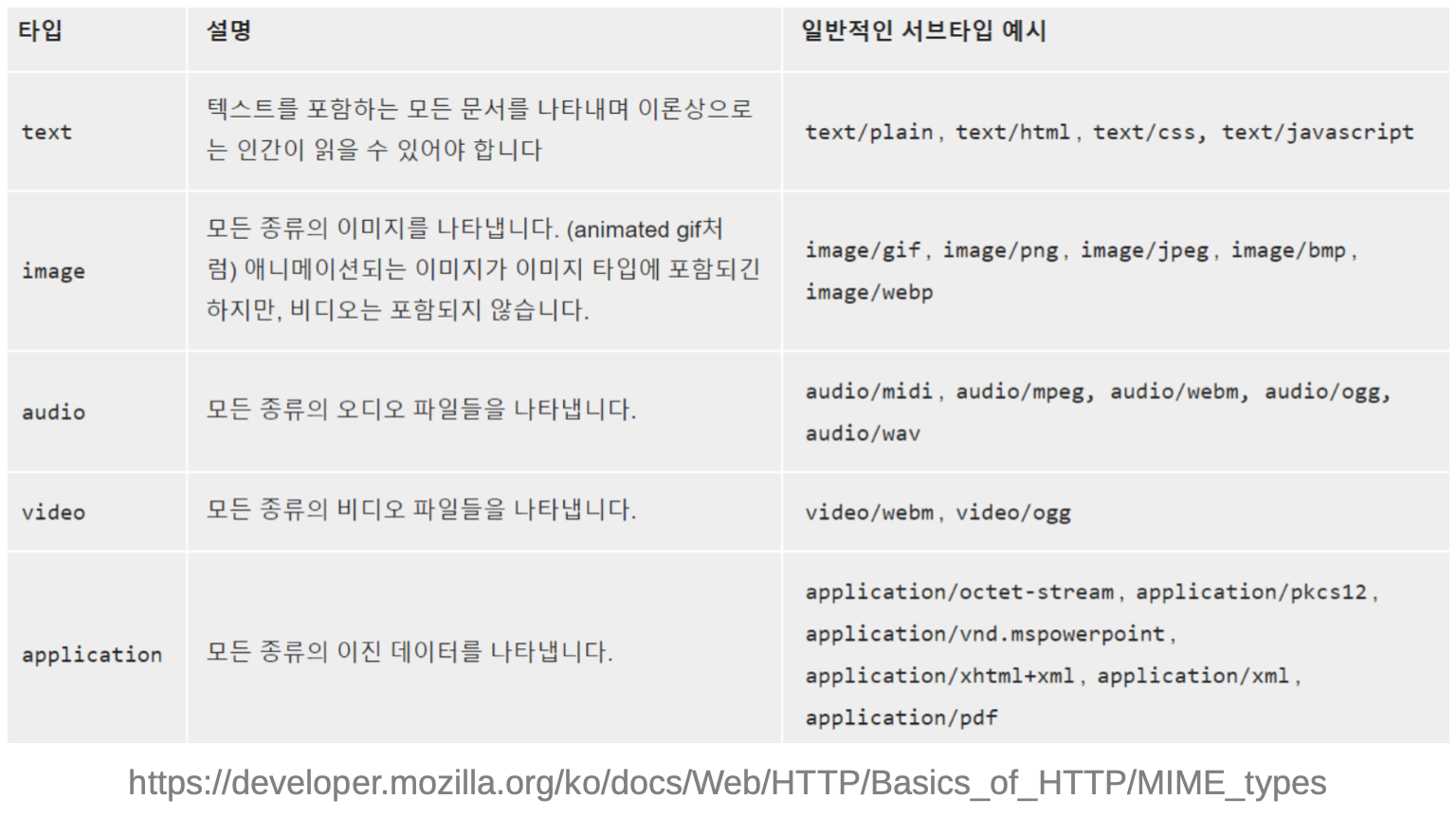
*MIME 타입
위 코드를 보면 위에서 설명한 것처럼 Content Type이 png타입인 것을 알 수 있다
또한 위에서 설명한 것처럼 png가 아니라 jpg나 pdf 같은 파일이었다면 압축 후 텍스트 형태로 인코딩 해야하는 것을 알 수 있었다
이러한 상황 때문에 파일이 서버로 전송될 때 타입의 형태를 명시 해주어야 한다

Mime 타입은 헤더에 명시해주면 된다
'Tech > iOS' 카테고리의 다른 글
| [iOS]Day43 - Custom FrameWork (0) | 2022.08.16 |
|---|---|
| [iOS]Day43 - Access Control (0) | 2022.08.16 |
| [iOS]Day38 - Privacy (0) | 2022.08.11 |
| [iOS]Day37 - AwakeFromNib, PrepareForReuse (0) | 2022.08.10 |
| [iOS]Day37 - TableView+CollectionView (0) | 2022.08.09 |



