
예전부터 느끼지만 AutoLayout은 하면 할수록 새롭다
된다 생각하면 빨간줄이 생기고
안된다 생각하면 갑자기 모든 빨간색 줄이 다 사라진다
시간이 순삭돼서 재미는 있다!!
오늘도 달려보자
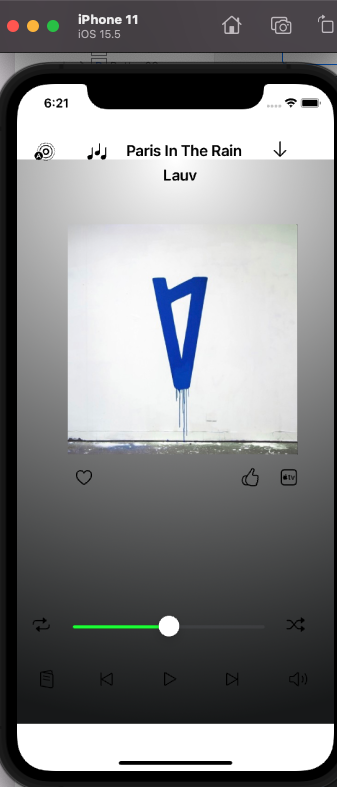
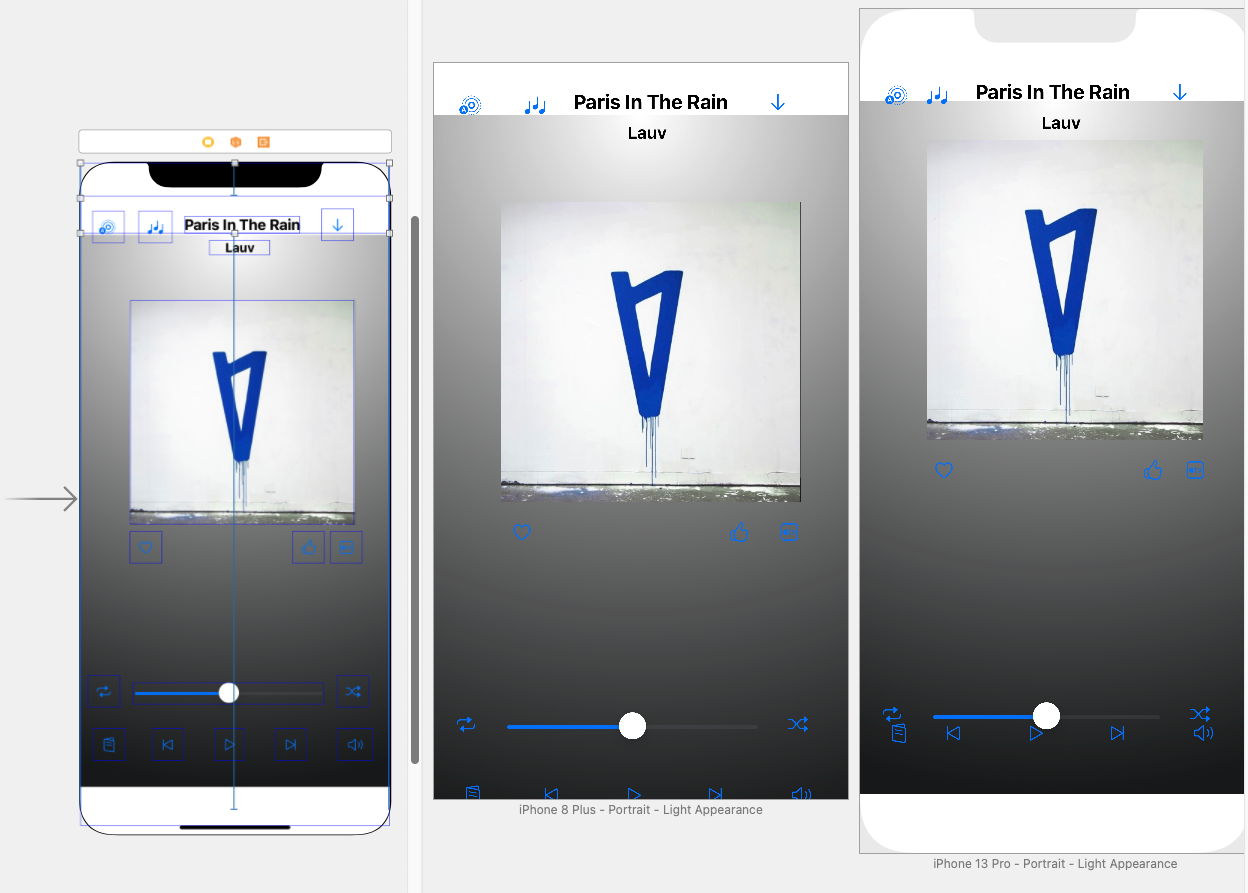
오늘 만들 View는 Melon 뷰이다
백그라운드 부분이 이미지 자체가 짤려서 좀 아쉬웠다(layout 문제가 아니라 이미지 문제..)

어제 Layout을 설명하서 아쉬웠던 점은 기준을 잡는 것도 중요하지만 순서도 중요하다
위에서 아래로 or 아래서 위로
왼쪽에서 오른쪽 or 오른쪽에서 왼쪽
중앙부터 잡고 시작하는 경우도 있다
저번 베민뷰 구현에서 AutoLayout은 설명을 했으니 Detail한 부분을 설명하겠다
SafeArea 해결 방법

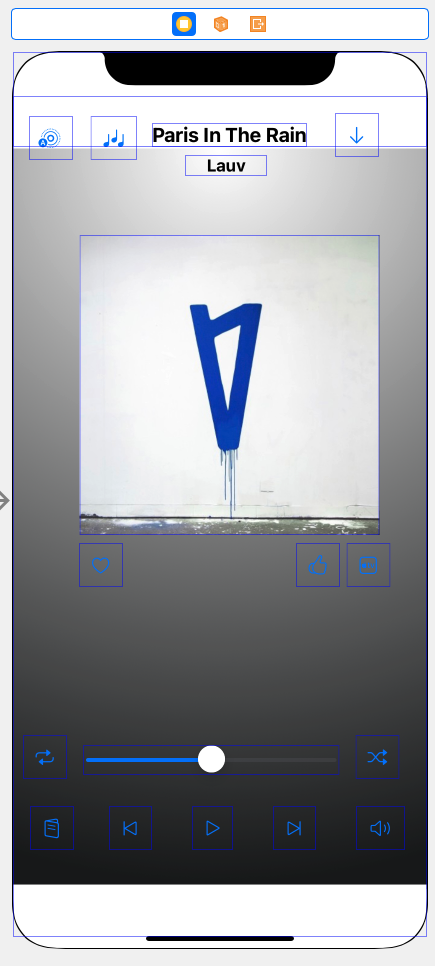
위의 사진은 스토리보드 상에서 작업하는 시뮬레이터의 모습인데
iPhone 11이다 하지만 현재 View에서는 구현이 Storyboard에서 구현한 모습처럼 나오지만
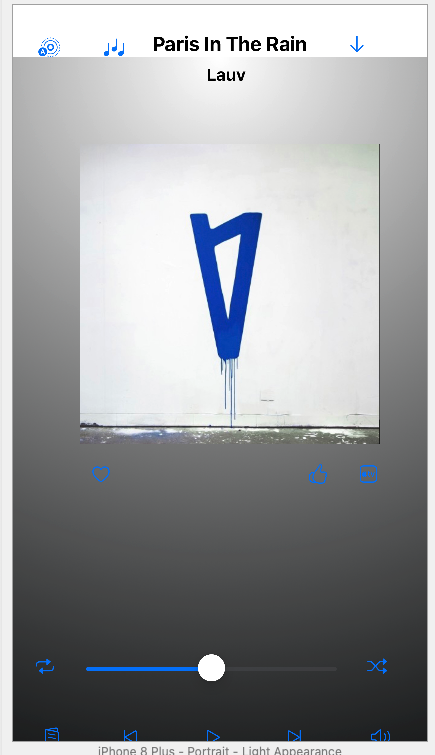
SafeArea가 없던 버전에서는 구현이 잘 안되는 것을 볼 수 있다

위의 화면은 IPhone8+로 그리운 노치가 없던 시절의 화면이어서 safearea의 차이가 있다
위의 화면처럼 구현하려면 어떻게 해야할까?

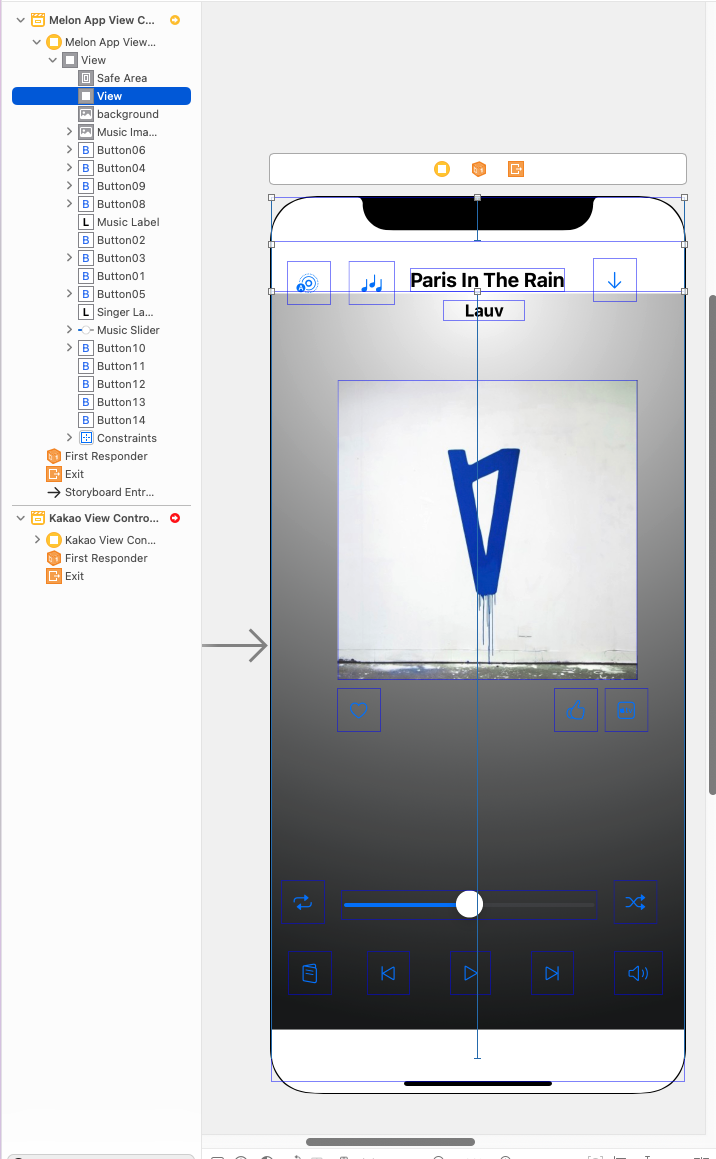
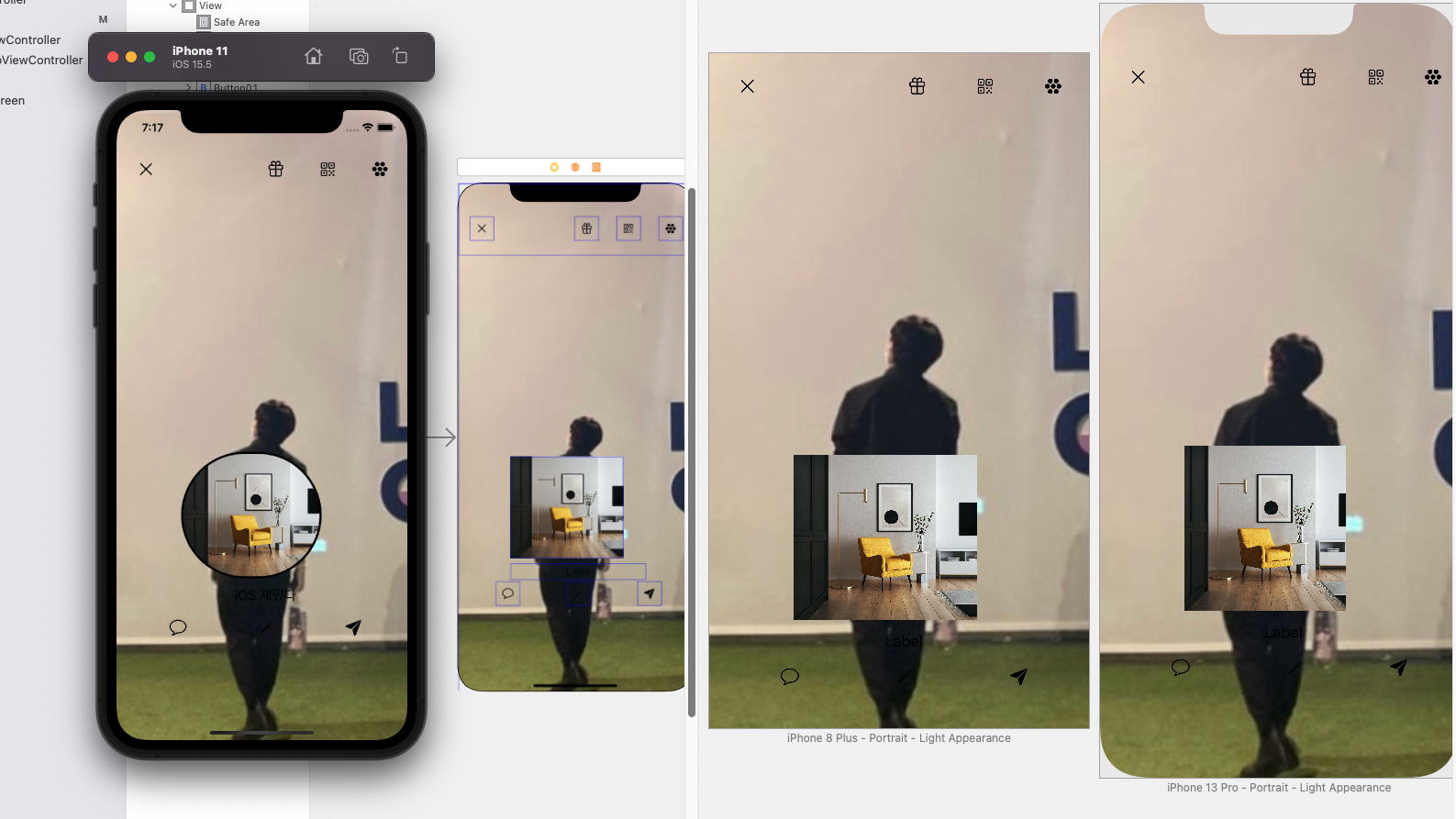
우선 상단의 화면처럼 safearea 부분에 View를 추가한다
주의할 점
왼쪽 navigator 영역에서 처럼 추가된 view는 다른 요소 보다 위에 위치 해야한다
-> 위에 위치해야 다른 요소들 뒤에 배치 된다
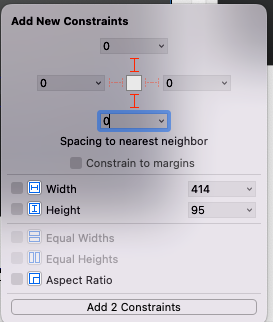
view를 추가하고 Constraints를

Top과 Bottom에 0으로 추가를 해준다
생각해보자
제약을 view 위 아래로 0을 준다면 제약만 존재하는 빈공간이 생기는 것을 의미한다
-> SafeArea가 없는 버전의 핸드폰에 SafeArea를 만들어 주는 것이다

화면이 잘 나오는 것을 확인 할 수 있다
같은 방법으로 KakaoTalkView도 구현해봤다

AutoLayout이 잘 구동된다 하더라도 PreView를 꼭 확인하고 SafeArea의 존재를 항상 마음속에 기억하자
'Tech > iOS' 카테고리의 다른 글
| [iOS] Day 8 - Alpha, Opacity, Shadow (0) | 2022.07.11 |
|---|---|
| [iOS] Day 7 - Launch Screen (0) | 2022.07.10 |
| [iOS] Day 5 - AutoLayout 간단한 View 만들어보기 (0) | 2022.07.08 |
| [iOS] Day 5 - Xcode에서 Github 연동하기 (0) | 2022.07.08 |
| [iOS] Day4 - 수업정리 (0) | 2022.07.07 |



