
실습의 시간이 다가오고 있다
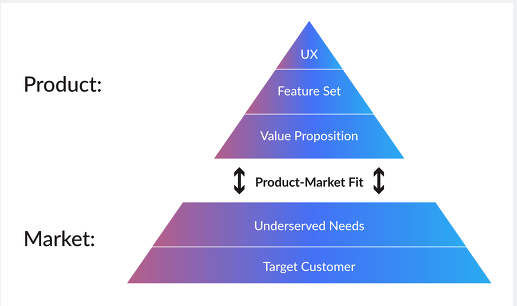
PMF(Product Market Fit)
Product Fit -> 우리의 제품이 문제를 정말 해결해주는가?
Market Fit -> 이 제품에 대해 돈을 지불할 용의가 있는 사람이 충분히 많은가?

모든 강의에서 말하듯 PMF은 아주 중요하다

사용자들이 대게 자주 쓰고 오래써서 사용하는 시간이 길어져 결과적으로 시간이나 돈에 대한 허들이 낮아진 상태이다
Frequency + Depth = Total Time Spent
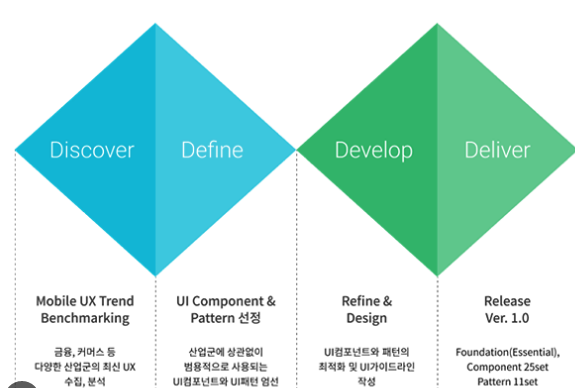
더블 다이아몬드

Discover
Kick-OFF 미팅 진행
컨셉 및 방향성 정의
유저 페르소나 구축
기본적인 아키텍쳐 구성
Framing
사용자 시나리오 구성
간단한 와이어프레임 및 스케치
핵심 기능 정의 및 사용자스토리 작성
프로덕트 로드맵 설정
UX/UI 디자인
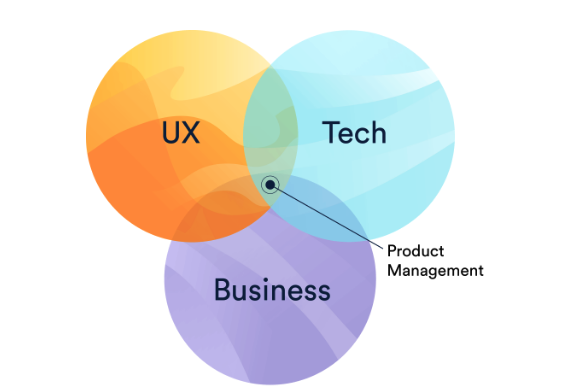
Product Management

비즈니스
고객에게 가치를 주는 수준의 비즈니스
운영
비즈니스 모델(수익구조) -> 도메인 지식
UX
사용성
유용성
감성
심미성
Tech
구현 가능성
파괴적 혁신
UX
UX Design
서비스/제품을 사용하면서 총체적으로 느끼는 사용자의 경험을 디자인
사용자를 이해하는 강력한 도구
UI Design
사용자가 서비스/제품을 사용하면서 인터렉션하게 되는 제품의 접점을 디자인
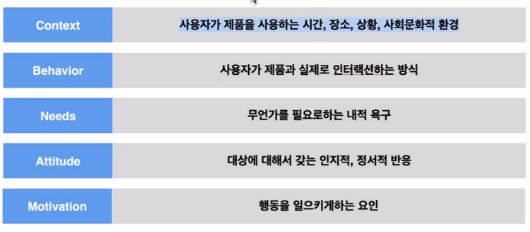
어떻게 사용자의 니즈를 파악할까?

프로 불편러가 되어서 앱분석을 해보자
실무에서 쓰이는 필수 용어
Features
제품이나 서비스에서 하나의 기능 단위를 뜻한다
핵심이 되는 기능을 Key Features라고 한다
Feasiblity
실현 가능성의 의미로 디자인/개발 리소스, 기간, 예산 등을 현실적으로 따져보았을 때 실현 가능성이 있는지를 의미한다
VOC(Voice of Customers)
고객의 목소리라는 뜻으로 고객으로 부터 접수된 피드백이나 불만, 리뷰 등을 의미
UGC(User Generated Content)
사용자가 생성한 콘텐츠를 의미, 사용자는 다양한 콘텐츠의 생성과 소비를 통해 서비스에 적극적으로 참여 활동을 할 수 있고 다른 사용자들의 서비스에 대한 신뢰를 높여주는 기능을 하기도 한다
Fidelity
충실도, 묘사/표현의 정도를 나타냄
Low Fidelity -> 최소한의 구성요소는 다 갖추고 있는 정도
High Fidelity -> 완성에 거의 가까운 형태
Wireframe
기획단계에서 주로 제작되며, 각 페이지들의 정보와 UI 요소등에 대한 배치를 표현
와이어프레임에 시나리오 컨텐츠 설명 등이 첨부되면 스토리보드가 된다 (Low Fidelity)
Storyboard
서비스의 각 페이지 구성요소나 콘텐츠의 설명 및 페이지간의 이동 흐름, 로직 등 기술한 문서를 말한다
-> 화면 설계서, UI문서, 스펙문서, 기획서, MMI(Man Machine Interface), Wireframe
Mockup
디자인, 데모 시연 및 평가를 위한 서비스/제품의 디자인, 일반적으로 최종 버전의 디자인이 되는 경우도 많다(High Fidelity)
Prototype
서비스에 대한 기능 및 사용성 등의 테스트를 위해 제작되는 동적인 모형, 개발자 디자이너 사이의 시각적인 커뮤니케이션 툴이 되기도 하고 사용성 테스트에 종종 사용되기도 한다 (High Fidelity)
Affordance
사용자가 제품 또는 서비스를 인지 했을 때 어떻게 사용해야 하는지 알거나 디자이너의 의도대로 사용자의 행동을 유도하는 것을 의미
IA(Information Architecture)
제품, 서비스를 구성하는 정보의 구조와 우선순위, 흐름의 설계 등을 포함
CTA(Call to Action)
CTA는 사용자의 반응/행동을 유도하는 행위 혹은 요소를 의미
UT(Usability Testing)
서비스를 어떤 특정 목적을 달성하기 위해 사용할 때에 어느 정도 사용하기 쉬운가를 말하는 용어이다.
사용성
사용성의 평가를 위한 방법을 지칭하기도 한다
Breadcrumbs
빵가루라는 의미로 사용자가 사이트 전체 구조 안에서 어디에 위치했는지 알려준다
많은 양의 콘텐츠가 수직형 구조나 계층 구조로 이루어져 있는 경우 사용자의 네비게이션을 돕는다
논리적 계층구조가 없는 단일 레벨 서비스에서는 유효하지 않다
Skeuomorphism
사용자의 인지를 돕기위해 현실 세계를 반영하는 형태의 UI
디자인하는데 리소스가 많이 들고 쏟아져나오는 디바이스들에 대한 대응 어려움
<->
Flat Design
2차원적 형태로 그림자, 하이라이트 등 심도나 차원을 나타내는 요소는 배제됨
다양한 디바이스와 스크린 사이즈에 맞춰 쉽게 사이즈를 조절하거나 배열 조절 가능
플랫 디자인에 집착하면 정보 우선 순위와 사용성, 가독성 등을 해칠 수 있다.
-> 사용자의 이해 방해
플랫 디자인을 적용한 서비스들의 획일화된 디자인
Google Material Design
구글의 시각적 언어
모든 디바이스에 일관성 경험
플렛 디자인과 달리 3차원 Z축을 이용해 입체감을 더함
디지털 종이들이 layered layer를 구성
각각의 표면 뒤의 그림자가 생성되어 깊이감을 표현(하이라키)
사용자에게 정보구조를 표현하기에 더 적합
개인화
사용자 데이터를 활용하여 더 적절한 콘텐츠를 보여주고 인터렉션이 가능
사용자의 맥락을 고려한 콘텐츠
사용자의 맥락을 고려한 콘텐츠
사용자의 인풋 적극 반영
여러가지 경험이 연결되고 통합됨
마이크로 인터렉션
간결한 제스처와 비주얼 피드백을 활용하여 사용자의 인지를 돕는다
서비스 아이덴티티를 표현하는데 도움이 된다
MVP
한번에 완벽한 Product를 만드는 것이 아니라 최소 존속 가능한 제품으로 빠르게 출시하고 시장에 반응에 따라 개선해나가는 프로세스가 가능
'PM > PM TIL' 카테고리의 다른 글
| [패스트캠퍼스 부트캠프 : PM 2기] Day 17 (0) | 2023.05.18 |
|---|---|
| [패스트캠퍼스 부트캠프 : PM 2기] Day 16 (0) | 2023.05.17 |
| [패스트캠퍼스 부트캠프 : PM 2기] Day 14 (0) | 2023.05.15 |
| [패스트캠퍼스 부트캠프 : PM 2기] Day 13 (3) | 2023.05.12 |
| [패스트캠퍼스 부트캠프 : PM 2기] Day 12 (0) | 2023.05.11 |



