728x90

사기다. 이렇게 유용한게 있다고..?
맥북과 눈싸움 하며 Constraints를 설정하던...
오늘도 달려보자
StackView 설정
storyboard를 사용할 때 같은 간격의 View를 설정해야하는 상황이 많이 온다
이때 유용하게 설정가능한게 스택뷰(StackView)이다
스택뷰(StackView)는 설정한 뷰들을 일정한 간격으로 배치하기 위해 사용된다
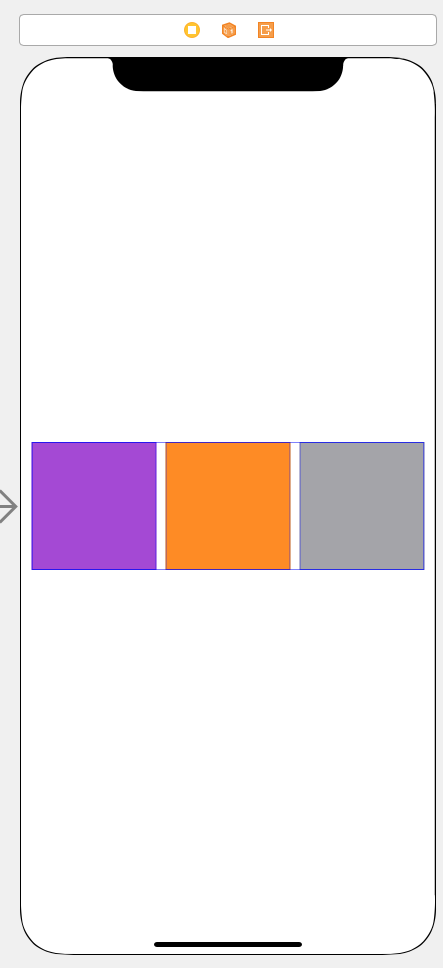
1. StackView를 설정하기 위해 일정한 간격으로 배치해야하는 뷰들을 배치하자

2. 3개의 뷰를 StoryBoard 상에서 드래그를 해서 3개의 View를 동시에 선택 하거나
cmd를 누른 채 3개의 View를 선택 후
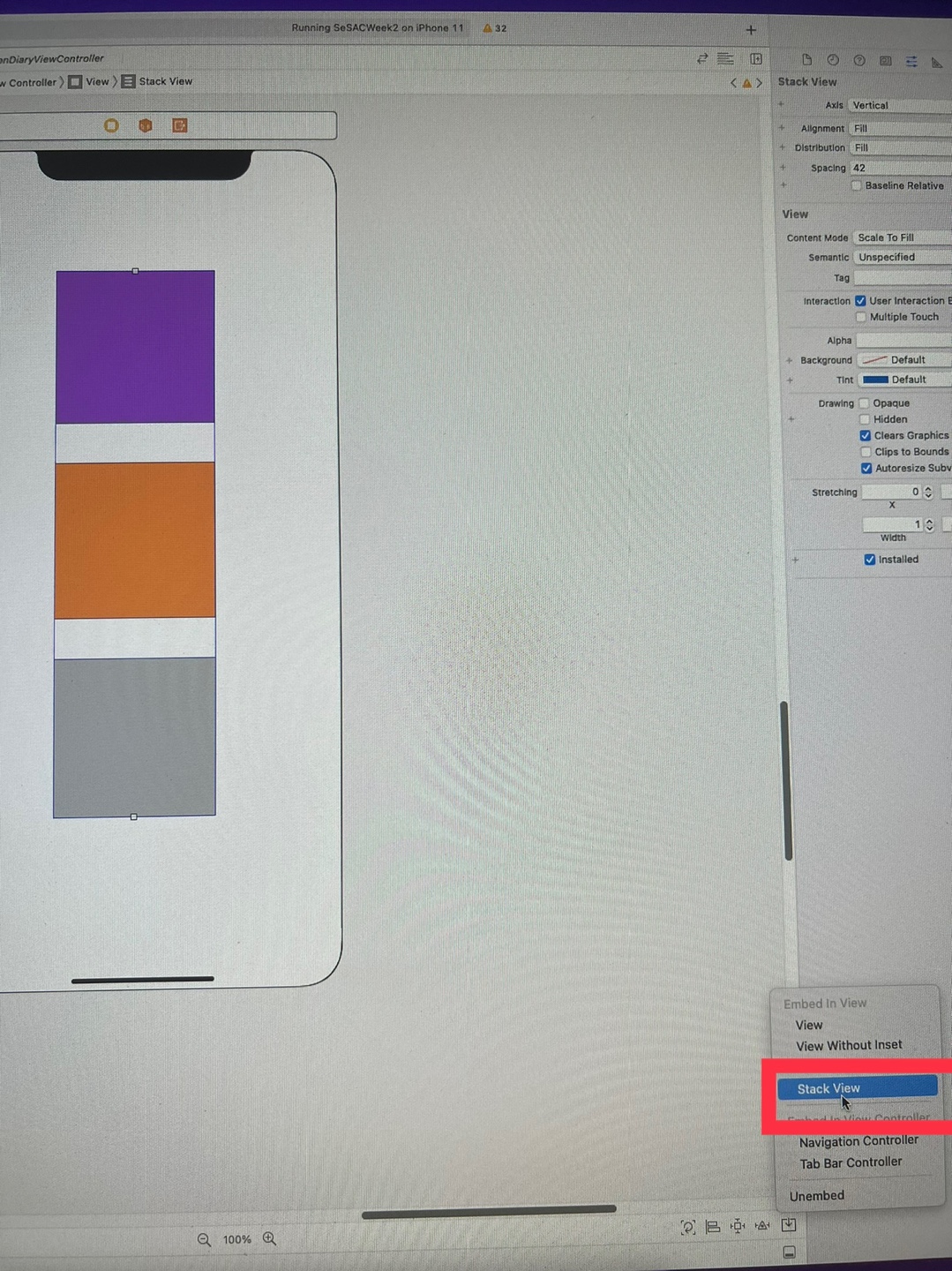
오른쪽 하단 버튼 Embeded 버튼을 눌러서 StackView를 선택하자

3. StackView를 중앙에 위치하도록 Constraints를 설정하자

4. Width, Height 의 Constraints를 지정한다

5. Stack View 내의 View들의 Y position or height을 Constraints를 지정해 주어야 한다

같은 Width와 Height을 설정해주었다

오류없이 설정되었다

같은 방법으로 세로로도 설정 가능하다
앞으로는 일정한 간격으로 View를 배치 할 때는
StackView를 적극적으로 활용하자
'Tech > iOS' 카테고리의 다른 글
| [iOS] Day 9 - Priority (0) | 2022.07.12 |
|---|---|
| [iOS] Day - 9 Alert (0) | 2022.07.12 |
| [iOS] Day 8 - Alpha, Opacity, Shadow (0) | 2022.07.11 |
| [iOS] Day 7 - Launch Screen (0) | 2022.07.10 |
| [iOS] Day 6 - 다양한 AutoLayout을 활용한 View 실습 (0) | 2022.07.09 |



